The Intern Diaries #1: nervous beginnings and welcome to Blazor
what happens when you chuck a young'un in a software co with an unfamiliar tech stack?
2023-12-06 06:51:05

We've recently rolled out a full-time internship program designed to support local tech talent and offer individuals a foot in the door of the industry. Jacob "Biscuit" Taylor, is our inaugural full-time software development intern. Jacob will be your guide in the series 'The Intern Diaries,' in which he will be taking you through his unfiltered experiences working as an intern at Cortex.
Before joining Cortex as an intern, I had a basic understanding of Python, C#, JavaScript, HTML and CSS and I knew my way around Visual Studio, from when I programmed a simple console-based poker app. I wanted to evolve these skills to become a software developer and when I came across the internship, I saw it as an opportunity to learn new skills and get familiar with different systems. It’s my first time in an office setting and being a part of a team of developers, so ahead of starting I had feelings of excitement but also slightly nervous!
My first day was a mixture of meeting everyone in the team and getting set up on my workstation. Cortex is a predominantly macOS environment whereas in the past, I’ve only ever worked with Windows, so that was definitely an initial shock to the system!
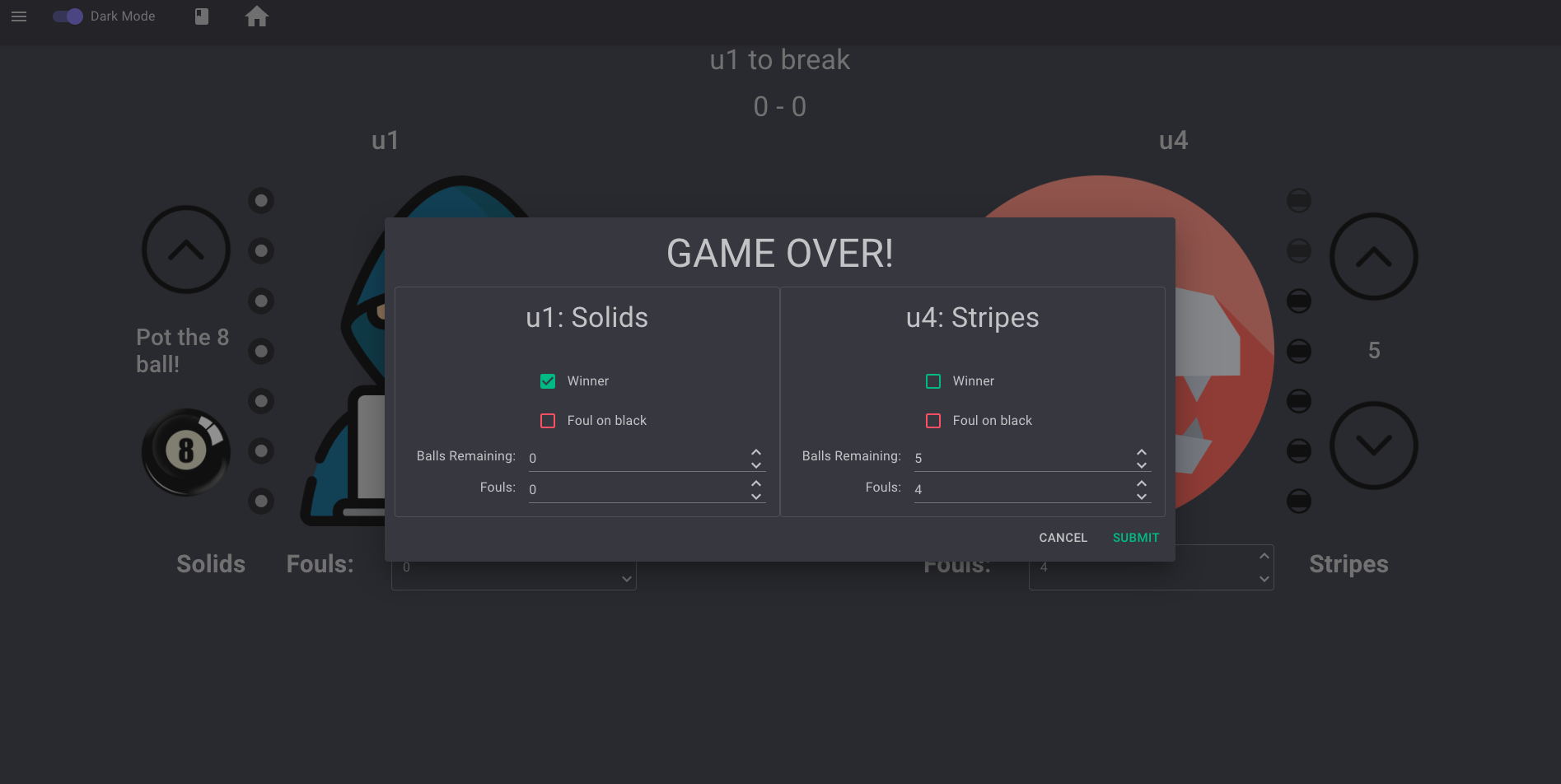
Fortunately, Cortex are really focused on getting set up and going really quickly, so that was pretty painless, allowing me some time to get familiar with the tech stack. I was introduced to some software tooling straight away, like Rider, Docker and Azure Data Studio, none of which I’d used before. We dived immediately into code – my first project was working on an existing pool application written in a Microsoft technology called Blazor to track and record games of pool for the office pool table! Cortex’s previous intern, Elliot Harris had started the development of the app as part of the Digital Greenhouse Summer Digital Intern program. When I took over, I was initially focused on some simple bug fixes and by the end of day 1 I had committed some code to the git repository!
I continued fixing bugs in the first week and when week two came around I started looking at the different features of the app. The foundations for some cool features, like AI voice lines that narrate under certain game conditions and AI-generated profile images using ChatGPT were already in place, so I spent some time working out the code to integrate with the API and to get that working.
While working out the functionalities of the existing features, I was mainly building up an understanding of how things worked both within the app and within Blazor. Once I had everything working in the current state, I moved on to adding new features and functionalities, like the ability to store the user's Chat GPT key in the settings menu instead of having it stored in the code itself. When working with the voice lines I also ended up changing a lot to the current logic. The main thing I changed was adding the ability to only allow certain types of voice lines to be enabled if desired. I also fixed the use of voice lines toggle to work as intended.
After streamlining the logic of the app, I started removing a lot of unnecessary parts to keep things as simple and understandable as possible. After that, I focused on enhancing the program’s scalability by reassigning games to tables. Originally, it allowed multiple table instances, but there was a bug that meant that there could only ever be a single active game spanning all tables. After fixing that, multiple games can now be played and tracked at the same time. I also added the option to upload images to the app with drag-and-drop or file-select, so that users can easily upload their team icon.
Here’s a quick overview of things I’ve learnt this month:
The first month has flown by with so much happening and being encouraged to get stuck in to the code really early on.
I’m currently working on an idea that would involve multiple teams of players competing, which is something you’ll (hopefully) read about next month!
hello
Before joining Cortex as an intern, I had a basic understanding of Python, C#, JavaScript, HTML and CSS and I knew my way around Visual Studio, from when I programmed a simple console-based poker app. I wanted to evolve these skills to become a software developer and when I came across the internship, I saw it as an opportunity to learn new skills and get familiar with different systems. It’s my first time in an office setting and being a part of a team of developers, so ahead of starting I had feelings of excitement but also slightly nervous!
My first week: goodbye Windows, hello macOS
My first day was a mixture of meeting everyone in the team and getting set up on my workstation. Cortex is a predominantly macOS environment whereas in the past, I’ve only ever worked with Windows, so that was definitely an initial shock to the system!
Fortunately, Cortex are really focused on getting set up and going really quickly, so that was pretty painless, allowing me some time to get familiar with the tech stack. I was introduced to some software tooling straight away, like Rider, Docker and Azure Data Studio, none of which I’d used before. We dived immediately into code – my first project was working on an existing pool application written in a Microsoft technology called Blazor to track and record games of pool for the office pool table! Cortex’s previous intern, Elliot Harris had started the development of the app as part of the Digital Greenhouse Summer Digital Intern program. When I took over, I was initially focused on some simple bug fixes and by the end of day 1 I had committed some code to the git repository!

Week two: integrating AI voice lines
I continued fixing bugs in the first week and when week two came around I started looking at the different features of the app. The foundations for some cool features, like AI voice lines that narrate under certain game conditions and AI-generated profile images using ChatGPT were already in place, so I spent some time working out the code to integrate with the API and to get that working.
Week 3: working on the logic and flow of the app
While working out the functionalities of the existing features, I was mainly building up an understanding of how things worked both within the app and within Blazor. Once I had everything working in the current state, I moved on to adding new features and functionalities, like the ability to store the user's Chat GPT key in the settings menu instead of having it stored in the code itself. When working with the voice lines I also ended up changing a lot to the current logic. The main thing I changed was adding the ability to only allow certain types of voice lines to be enabled if desired. I also fixed the use of voice lines toggle to work as intended.
Week 4: improving the app’s scalability
After streamlining the logic of the app, I started removing a lot of unnecessary parts to keep things as simple and understandable as possible. After that, I focused on enhancing the program’s scalability by reassigning games to tables. Originally, it allowed multiple table instances, but there was a bug that meant that there could only ever be a single active game spanning all tables. After fixing that, multiple games can now be played and tracked at the same time. I also added the option to upload images to the app with drag-and-drop or file-select, so that users can easily upload their team icon.
Overview of the first month
Here’s a quick overview of things I’ve learnt this month:
- I got familiar with Cortex’s technology stack
- I’ve gained a solid understanding of Blazor
- Most importantly, I can now turn on a Mac independently!
The first month has flown by with so much happening and being encouraged to get stuck in to the code really early on.
I’m currently working on an idea that would involve multiple teams of players competing, which is something you’ll (hopefully) read about next month!